Blog Redesigned
最近又把 Blog 整頓了一番,目標是改用靜態網頁。使用靜態網頁搭配一些網頁 樣板程式不禁讓人想起最初使用 MT 來寫 Blog 的時候,不同的是現在有像 Disqus 或是 IntenseDebate 這樣的動態留言服務,讓網頁可以完全 的只提供靜態內容,不用多一個 cgi 程式來提供留言功能,這隱然成為最近流行 的網頁設計方法之一。
轉換的過程中學到一些新東西,紀錄於此。
網頁編譯器
現在網頁是用
 產生的,它是大師 Joey Hess 的作品,大師稱它是一個
wiki compiler,
可以透過各種規則把網頁的原始碼 (可能是 markdown 的格式) 轉成 HTML 網頁。
因為強大的 inline 規則以及各式各樣的外掛程式,也有許多人把 ikiwiki 當作
Blog 的平台。
產生的,它是大師 Joey Hess 的作品,大師稱它是一個
wiki compiler,
可以透過各種規則把網頁的原始碼 (可能是 markdown 的格式) 轉成 HTML 網頁。
因為強大的 inline 規則以及各式各樣的外掛程式,也有許多人把 ikiwiki 當作
Blog 的平台。
轉換的過程其實滿順利的,因為舊的 Blog 都是以 Markdown 寫成,換到 ikiwiki 的 Markdown 引擎只需要一點點修改。要感謝 Wordpress 可以把資料 庫匯出成 XML 格式,轉換只需要簡單的 XSLT 就完成了,我用的 XSL 是參考這裡修改,去掉 Comment 以及更新 meta的格式而成。
改用文字編輯器來寫 Blog 後,會習慣在 72 行的地方換行,但是在瀏覽器中只 要換行就會多一個空白,以前寫網頁的時候遇到中文都要小心的換行才不會讓不 該空白的地方出現空白,也不能打開 Emacs 的 auto-fill 模式。拜 ikiwiki 強大的外掛程式架構以及 Perl 的 Unicode 正規表示式支援,寫個 外掛把不該空白的地方黏起來只要幾分鐘 時間!而 Blog 原始碼則維持容易閱讀的格式。

HTML5
既然都換了 Blog 系統,也打算換新的版面,乾脆就升級到網頁標準的新世代 HTML5。在收集 HTML5 相關資訊時發現了 HTML5 Boilerplate 這個網頁樣 板計畫,包含了許多目前 HTML5 的 Best Practice,基於這個樣板設計網頁讓 你馬上就 HTML5 Ready ☺
我認為 HTML5 最有趣的一點是帶有語意的新標籤,如 <article>,
<section> 等等,搭配新的大綱演算法可以自動產生大綱,運用得當
的話,對於機器或是身體不便的人都能更方便的取得資訊。
ikiwiki 原本就有支援實驗性的 HTML5 模式,但是預設的樣板不是很完美,例如
多層嵌套的 <section> 與 <nav> 和 <article>,都會產生多餘的大綱節
點,若只是需要群組與排版功能的話,最好還是使用 <div> 就好。如我現在
用的 template 長得就像這樣:
TITLE
TIME
CONTENT
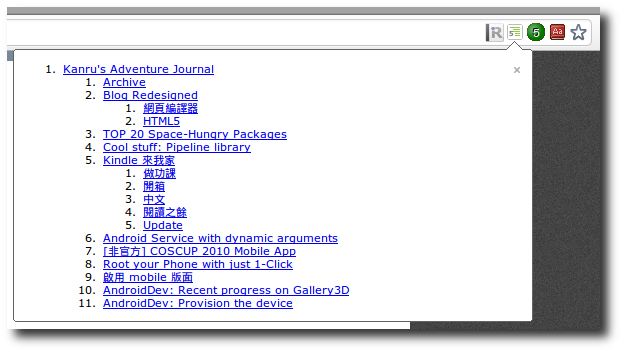
這裡推薦使用 HTML 5 Outliner 來檢查網頁的大綱,或是用專門的 Chrome 擴展,如果網頁設計無誤,應該會看到如下乾淨的大綱:

Web Fonts
使用網路字體可以讓網頁在不同的作業系統、不同的瀏覽器上看起來都是一樣的, 現在有很多提供網路字體的服務,像是 Google 也推出 Google Font Directory,甚至 Fonts.com 還有免費的中文網路字體, 參考 Type Is Beautiful 的測試頁,速度還不錯呢。
我現在用的是從 Font Squirrel 下載的自由字體,這個網站上不但有大 量的自由字體可以挑選,還有預先整理好的 @font-face Kits 可以直接使用, 或是用 @font-face Generator 產生最佳化的網路字體。
結語
這篇是心得筆記的性質,因為如果不紀錄一下可能很快就忘了…有許多細節都省 略過去,若是要深入探討則每個主題都可以發展成長篇大論,需要更詳細資料的 網友可以參考引用的連結。
一些眉眉角角的東西希望之後有機會可以再單獨拿出來分享囉 ☻