網路上有一個笑話:有在寫部落格的工程師,都至少有寫過一次自己的靜態網頁編譯軟體,而且比起真正寫部落格,會花更多時間在重構這個軟體或是調整模板。回頭看看我自己網站上面的文章,自從發出 Blog Redesigned 這篇文章之後,文章數量從每年幾篇,直接掉到每三年一篇。為什麼呢?
閱讀全文 回頭用 WordPress 寫部落格桔梗種植的第二年更新
桔梗的葉子在冬天會枯萎,但是地下長的像人蔘的根部則是會進入休眠狀態。等到春天白天氣溫約 17 度的時候,就會重新萌發出新芽。
閱讀全文 桔梗種植的第二年更新The second year of platycodon planting update
The leaves of bellflowers will wither in winter, but the roots that grow underground like ginseng will enter a dormant state. When the daytime temperature is about 17 degrees Celsius in spring, new shoots will re-emerge.
閱讀全文 The second year of platycodon planting update桔梗花的種植與照顧
桔梗(學名:Platycodon grandiflorus),别名包袱花、鈴鐺花,擁有可愛的小花,帶有獨特的紙張質地和可見的花脈。我所在地區(日本東京)的常見品種有紫色和白色的花朵。這種植物的一個顯著特徵是它的花苞在完全打開之前像氣球一樣膨脹。
閱讀全文 桔梗花的種植與照顧桔梗(キキョウ)の花の植え付けと手入れ
桔梗(キキョウ)は一般に「バルーンフラワー」として知られ、独特の紙のような質感と 目に見える葉脈のある美しい小さな花を持っています。私の地域(東京、日本)の一般的 な品種には紫と白の花があります。この植物の顕著な特徴は花のつぼみです 完全に開く 前に風船のように膨らみます。
閱讀全文 桔梗(キキョウ)の花の植え付けと手入れPlatycodon grandiflorus
Commonly known as “balloon flower”, the Platycodon has lovely small flowers with unique paper like texture and visible veins. The common variety in my area (Tokyo, Japan) has purple and white flowers. A notable feature of the plant is the flower bud, which swells like a balloon before fully opening.
閱讀全文 Platycodon grandiflorusJSON Web Tokens
- 什麼是 JSON Web Tokens ?
- JSON Web Tokens 要怎麼用?
- 使用 JSON Web Tokens 的好處
- 傳統的 Session
- JSON Web Token 的潛在問題
- 把 JWT 或是 session ID 存在 cookie 的好處
- 結論
- 參考文獻
JSON Web Tokens 是什麼?它真的可以用來取代傳統的 session cookies 嗎? 本篇為研究 JWT 時所做的筆記。
閱讀全文 JSON Web TokensJSON Web Tokens
What are JSON Web Tokens? Can it really be used to replace traditional session cookies? This article is a note made while studying JWT.
閱讀全文 JSON Web TokensSimpler way to load CSS asynchronously
在 Smashing Newsletter 看到的,只要 <link> 標籤就可以簡單把 CSS 變成非同步讀取:
<link rel="stylesheet" href="/path/to/my.css"
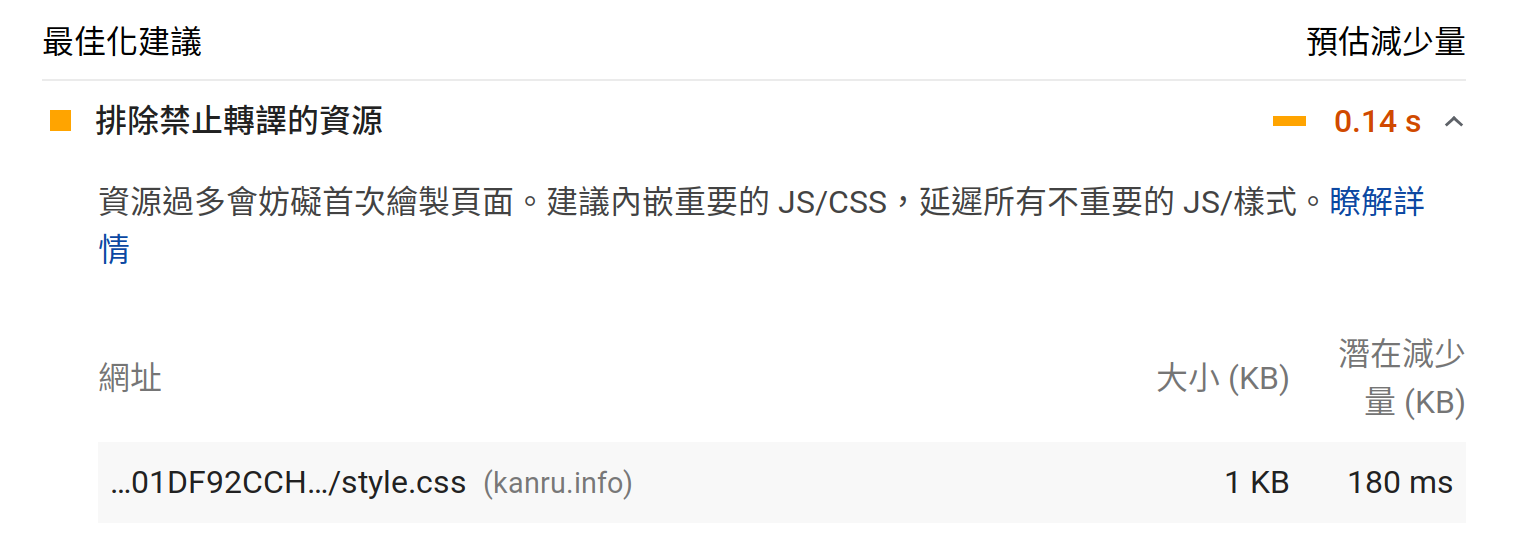
media="print" onload="this.media='all'">有用過 Google PageSpeed Insight 分析網站的,應該都有看過如下的結果:

原因是因為瀏覽器在處理 CSS 與 JavaScript 檔案的時候會阻擋其他資源的載入。解決的 方法裡,JavaScript 類型的資源可以標示 defer 或是 async 屬性讓瀏覽器知道我們 希望可以非同步的載入執行此 JavaScript 檔案,可惜 CSS 並沒有類似的屬性可以使用。
一般處理 CSS 的載入有兩個策略:
- 盡量把最重要的樣式內嵌(inline)在 HTML 內,
- 用 JavaScript 動態的插入
<link>標籤。
策略 1. 應該不難理解,因為都已經要下載 HTML 了,不如把少部份最重要的樣式直接也寫 在裡面,可以省下一次網路請求。策略 2. 則是把其他剩餘的樣式集中在一起,用 JavaScript 在網頁讀取完畢後再動態的插入 <link> 標籤讓瀏覽器套用。LoadCSS 似乎是個常用的 library 但是我沒有用過,因為我不喜歡這種需要很多 JavaScript 的解 法。
這次看到的這個方法非常簡單,原本的 CSS 標籤如下:
<link rel="stylesheet" href="/path/to/my.css">只要再加上 media="print" 以及 onload="this.media='all'" 就可以讓瀏覽器非同步載入 CSS 了!
原理是,瀏覽器在遇到非使用中的 media 時,只會下載但是不會套用樣式,所以設定 media 為 print 可以避免套用 CSS 的時候延遲其他的資源的載入,而 onload 的部 份則是在等到其他資源都載入完畢後,才把 media 切回 all 或是 screen 讓瀏覽器 套用樣式。雖然還是需要一點點 CSS,整體看起來清爽許多,也不需要額外的 library!
如果需要支援沒有開啟 JavaScript 的瀏覽器,記得加上 fallback:
<noscript><link rel="stylesheet" href="/path/to/my.css"></noscript>完整的範例如下:
<link rel="stylesheet" href="/path/to/my.css"
media="print" onload="this.media='all'">
<noscript><link rel="stylesheet" href="/path/to/my.css"></noscript>我迫不及待的立刻試用了? ∎
CSS Text 3: Segment Break Transformation Rules
去年年底,我利用閒暇時間1修好了 Firefox 的 Segment Break Transformation Rules 實做(Bug 1081858)。從 Firefox 52 開始,HTML 裡面中文與中文之間的換行,瀏覽器排版時不會顯示為空白。
閱讀全文 CSS Text 3: Segment Break Transformation Rules