libchewing 0.8.0 將是新酷音的重大里程碑。酷音原本是 XCIN 的一個模組,新酷音團隊在 2002 年把模組獨立出來變成一個共有函式庫 (shared library) 維護至今。從 2021 年開始我就斷斷續續的用 Rust 重寫 libchewing,現在終於要預設啟用 Rust 重寫的版本了!我現在一邊為釋出做最後的準備工作,一邊寫個文章紀錄一下整個重寫的經驗,順便最後測試實際使用的情境。這篇文章將會以紀錄發生了什麼事為主,不會解釋太多技術細節,如果有想要深入了解的部份,歡迎留言讓我知道。
閱讀全文 回顧用 Rust 重寫新酷音的經驗標籤: zh-TW
網站搬到 HostHatch
TL;DR HostHatch 便宜好用,想測試的話可以用我的連結 https://cloud.hosthatch.com/a/3823 這樣我可以收到一點回饋 🙂
幾年前因為想要用 Vultr 的機器玩 BGP,就把網站從 AWS 搬到 Vultr 的東京機房。當初用的是稍微高一級的 1c1g,夠同時跑多個 container 沒有問題,於是就用一台當 blog + BGP router。
去年原本租了 Element 代管的 ElementOne 來玩 Matrix 順便贊助開發。後來 Element 取消這個每月 $10 的方案不做一般消費者這塊了,剛好我也在考慮自己裝個 Synapse 來自架 Matrix,就把這筆預算拿來用在新的 VM 上面。
考慮到 Synapse 跟大型的聊天室直接對接的時候好像還滿需要資源的,需要找一個可以跑 PostgreSQL 的規格。這樣整個 VM 就會有至少 caddy, php-fm, mariadb, synapse, postgresql 這幾個 container,感覺要至少 2c4g 才夠。Vultr 符合這個規格最便宜的就是 $20 的共用 CPU 方案。
因為種種原因我想要找有沒有可能加一點錢改用獨立主機,這樣可以把更多小網站集中起來,於是就用以下的條件開始找:
- 在東京
- 便宜的獨立主機,大約 20 多美金
- 有 BGP 可以用自己的 ASN
說實在想要找到這種規格的在東京幾乎是沒有,倒是有不少 IP 假裝是在東京,其實機房是在美西的便宜方案想要魚目混珠,又或是機房看起來是在東京沒錯,但是 peer 的狀況實在有夠差,我家距離附近主要的 Equinix 機房都在一兩公里的距離而已,但是封包常常要先繞去大阪或是美西再回東京,130 ms 到 200 ms 的 latency 只好放棄。
HostHatch
後來尋覓到 HostHatch 最近剛好開始提供 BGP 的服務。雖然一開始需要設定費,但是他們提供的報價看起來非常的物超所值。$15 的價錢就可以買到 4c16g,其中還有 2c 是獨立的。空間與流量也算滿大方的,雖然東京的流量比其他地方少一半,以我的用量來說也還算夠用,算是很不錯的 trade off。
只是在 LowEndTalk 或是 LowEndSprit 討論區上面給 HostHatch 的評價都不是很好,不外乎回覆很慢,服務態度不好之類的。仔細觀察感覺很有可能是因為這些人都買促銷價的 VM 所以也得到最基本的客服而已。
總之先開了帳號,直接從網站上買了不是促銷的 $22 方案 6c24g, 100G, 6T 一個月來試用看看,然後開始設定。雖然 BGP 啟用的部份一開始有點小差錯,考慮到他們才剛開始做這塊也算是情有可原。整體而言服務的品質其實相當不錯,回訊息都很快,機器的規格也沒有灌水。從我家連到機器只需要 4 ms 的時間。
測試了幾天之後就把網站搬過來,然後也架好 Synapse,目前跑了快三個月都沒什麼問題,也測試了從台灣連過來的速度也不錯,走 GSL 只需要 34 ms 左右的時間。
如果有興趣想試試看的人可以用我的連結 https://cloud.hosthatch.com/a/3823 這樣我可以收到一點回饋 🙂
IBus Chewing 更新
上週末跟 Ding-Yi Chen 聯絡上,把 ibus-chewing 的 repository 搬到 Chewing Project 之後,就動手改一些東西。新的 repo 網址是 https://github.com/chewing/ibus-chewing 。
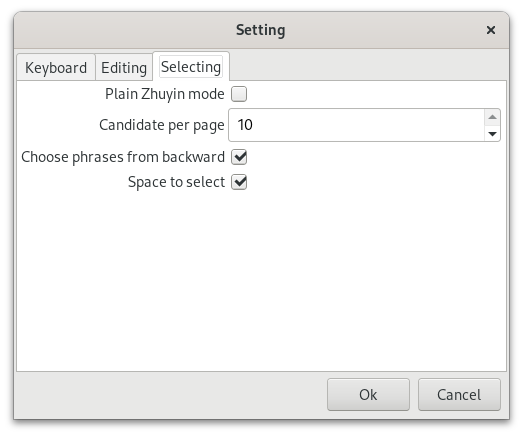
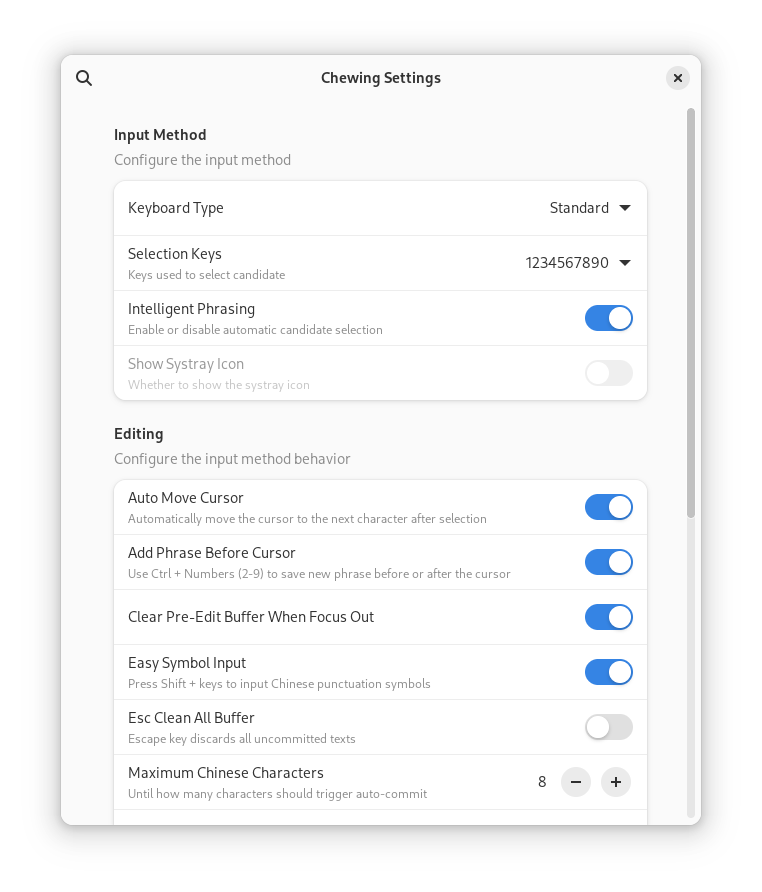
首先著重在整理 code base,先把 CMake 環境整理一下,然後把原本手刻的 ibus-setup-chewing 用 GTK4 重寫,並引入 libadwaita 讓界面跟 gnome 統一。
之前的樣子:



現在的樣子:

主要的兩個 PR:
接下刪掉約三千多行的沒有在用的程式碼,拿掉 X11 的依賴,修掉一些小的 bug。接下來測試若是沒什麼大問題,就可以來準備出個新版。▞
2024 年的專案計畫
有太多想做的小專案,隨手紀錄一下以免要一直回想。
新酷音 Rust 版
- 0.7.0 – Rust 重寫的版本可以支援全部功能
- 考慮一下最終要支援的資料庫格式們
- Fuzzing
- 0.8.0 – 預設使用 Rust 版本
- 0.9.0 – 第一版 Rust API 的半穩定版
- 重新設計 Editor type
- 重新設計 Error type
- 重新設計 Keymap module
- 更新文件
新酷音新功能
- 簡單注音模式
- 只輸入聲符的模式
- 不需要輸入音調的模式
- 好用的詞庫編輯器,從自己文章產生詞庫等等
- 多詞庫功能
cdb2-rs
把這個 fork 的 library 整理一下釋出新版本
ibus-z
用 zbus 寫一個 ibus 的 wrapper library
ibus-chewing
更新 ibus-chewing 到 GTK4
推動 Fedora 把繁體中文的輸入法改回 ibus-chewing
用 Rust 重寫 ibus-chewing,需要 chewing 0.8.0 以及 ibus-z
MuPDF
Update the Debian package to build shared library by default.
Fedora 上使用硬體加密的 SSH 與 PGP
從一開始入手 Yubikey 4,後來換成 Yubikey 5 NFC,我已經很久沒有把 SSH 跟 PGP 的密鑰放在檔案系統裡過了。我最近新買了一隻 Yubikey 5 Nano,簡單設定後紀錄分享一下怎麼使用硬體加密的 SSH 和 PGP 簽章。
閱讀全文 Fedora 上使用硬體加密的 SSH 與 PGP用 podman-kube 來跑 WordPress
上一篇寫了要怎麼用 podman 的 systemd generator 來跑單一的 container,其實 podman 還有另外一個 pod 模式,也就是類似 Kubernetes 的 pod 一樣,可以把多個 container 跑在同一個 namespace 裡面。Podman 的 podman-kube-play(1) 指令可以接受一個 Kubernetes 的 YAML 設定檔然後跑起單一個 container 或是一整個 pod 與多個 container。同樣的,systemd generator 也可以用來管理整個 pod,變成 systemd service unit。
閱讀全文 用 podman-kube 來跑 WordPress用 systemd 管理 podman containers
Podman 原本有提供指令可以產生 systemd service 的設定檔,但是產生出來的檔案內容感覺有很多改善的空間,例如要怎麼讓 podman 可以乖乖的把 log 送到 journald 就不是產生的範本有提供的。
podman generate systemd wordpress-container在研究這個問題的時候發現這個指令已經被 Quadlet 取代了。Quadlet 是在 podman 4.4 的時候整合進去的,利用 systemd generator 的方式把類似於 systemd 的設定檔直接轉換為 systemd 可以使用的格式。
# cat /etc/containers/systemd/wordpress.container
[Unit]
Description=Wordpress Container
After=network-online.target
Wants=network-online.target
[Container]
Image=docker.io/library/wordpress:6
Volume=/var/srv/wordpress:/var/www/html:Z
[Service]
Restart=always
TimeoutStartSec=900
[Install]
WantedBy=multi-user.target如此一來就可以簡單的設定 container 以及讓 container 自動更新了。詳細的設定可以參考 podman-systemd.unit(5) 的內容。
把設定放到 /etc/containers/systemd 目錄下以後,記得要讓 systemd 重新讀取:
# sudo systemctl daemon-reload
# sudo systemctl start wordpress
# systemctl status wordpress
● wordpress.service - WordPress Container
Loaded: loaded (/etc/containers/systemd/wordpress.container; generated)
Drop-In: /usr/lib/systemd/system/service.d
└─10-timeout-abort.conf
Active: active (running) since Sun 2023-11-05 03:07:06 UTC; 20h ago
Main PID: 57888 (conmon)
Tasks: 5 (limit: 2032)
Memory: 212.2M
CPU: 4min 34.751s
CGroup: /system.slice/wordpress.service
├─libpod-payload-739aab67986c96c0a76034f2af5203530442e8e492b3a453b7a193b76623f0d5
│ ├─57890 apache2 -DFOREGROUND
│ ├─74394 apache2 -DFOREGROUND
│ ├─74399 apache2 -DFOREGROUND
│ └─74407 apache2 -DFOREGROUND
└─runtime
└─57888 /usr/bin/conmon --api-version 1 -c 739aab67986c96c0a76034f2af5203530442e8e492b3a453b7a193b76623f0d5這一種設定方式比原本的 systemd 簡單太多了。
Fedora Silverblue 如何新增硬碟到 Btrfs 陣列
我目前的主力電腦是一台 2020 年購入的 System76 的 Lemur Pro (lemp9),前陣子無線網路卡掛點,自己換了新的 Intel AX210 模組。
今天有感於最初設定的規格 500 GB 的 SSD 儲存空間有點不夠用了,想要加裝新的 SSD 來擴增容量。lemp9 內部有兩個 M.2 NVMe 的空間,所以我還有一個空位可以用。
原本內裝的是 Samsung 的 970 EVO Plus 500 GB,所以這次就添購了同樣是 Samsung 的 970 EVO Plus 2 TB,一次加好加滿。
我大約半年前把主力作業系統換成 Fedora 並且裝了 Fedora Silverblue 這個版本,是一種新型的 immutable 作業系統安裝方式,安裝基底系統後,額外的軟體都是用 Flatpak 或是 container 的形式疊加上去的。
有如其他 Fedora Workstation 系統,Silverblue 已經預設使用 Btrfs 為主要檔案系統。這次我要新增一個 SSD 並且加到硬碟陣列中。主要的一個問題是我有用 LUKS 形式的全硬碟加密,增加了新的 SSD 之後要改些設定讓他在開機的時候會自動解鎖。
1. 安裝新的 SSD
按照 System76 網站上的維修手冊就可以輕鬆安裝。
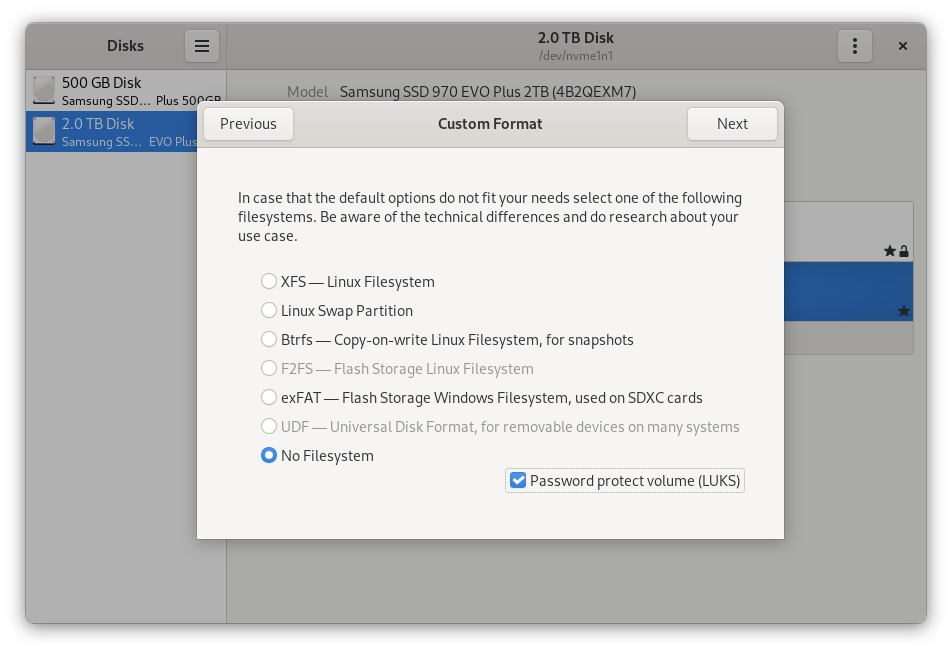
2. 格式化新的 SSD
使用 GNOME 內建的 Disks 工具軟體,幫新的 SSD 建立 GPT 分割表,然後產生一個分割區,不要建立檔案系統但是要加密。

3. 新增到 Btrfs 陣列
參考這篇詳細的說明,首先把解鎖後的裝置加入
sudo btrfs device add /dev/mapper/luks-d56dd585-059c-45b7-8eab-4e1df1e3d769 /mnt/btr_pool/然後把 metadata 轉成 RAID1
sudo btrfs balance start -mconvert=raid1 /mnt/btr_pool/接下來就可以確定新增完成:
sudo btrfs fi usage /
Overall:
Device size: 2.27TiB
Device allocated: 432.07GiB
Device unallocated: 1.85TiB
Device missing: 0.00B
Device slack: 0.00B
Used: 287.40GiB
Free (estimated): 1.99TiB (min: 1.06TiB)
Free (statfs, df): 1.99TiB
Data ratio: 1.00
Metadata ratio: 2.00
Global reserve: 512.00MiB (used: 0.00B)
Multiple profiles: no
Data,single: Size:416.01GiB, Used:274.19GiB (65.91%)
/dev/mapper/luks-4845f8f9-cfdf-4488-9611-68a7789869dd 416.01GiB
Metadata,RAID1: Size:8.00GiB, Used:6.60GiB (82.56%)
/dev/mapper/luks-4845f8f9-cfdf-4488-9611-68a7789869dd 8.00GiB
/dev/mapper/luks-d56dd585-059c-45b7-8eab-4e1df1e3d769 8.00GiB
System,RAID1: Size:32.00MiB, Used:80.00KiB (0.24%)
/dev/mapper/luks-4845f8f9-cfdf-4488-9611-68a7789869dd 32.00MiB
/dev/mapper/luks-d56dd585-059c-45b7-8eab-4e1df1e3d769 32.00MiB
Unallocated:
/dev/mapper/luks-4845f8f9-cfdf-4488-9611-68a7789869dd 40.12GiB
/dev/mapper/luks-d56dd585-059c-45b7-8eab-4e1df1e3d769 1.81TiB4. 修改開機參數
為了要在開機的時候自動解鎖兩個 SSD 一定要記得修改開機參數,不然開機後只有一個硬碟解鎖,會卡在開機掛載系統分割區。
在 Silverblue 可以用 rpm-ostree 指令管理開機參數:
rpm-ostree kargs --append=rd.luks.uuid=luks-d56dd585-059c-45b7-8eab-4e1df1e3d769重新開機後就可以驗證宜一切都設定好了!
2022 十月箱根旅行
試著發表一些旅行時拍的照片!
相機 Fujifilm X-Pro2,鏡頭 XF35mmF1.4R,後製 Darktable 4.0
在小田原駅等車前往箱根湯本

搭乘登山小火車


搭乘空中纜車到大湧谷


大湧谷的火山地形









經由蘆之湖坐巴士到仙石原すすき高原













箱根湿生花園















箱根神社









加入 Fediverse 聯邦宇宙
最近因為 Twitter 被收購,許多人開始找替代的服務,所以 Mastodon 又開始有很多新人加入。和一般社交網路不一樣,Mastodon 是建立在一個無單一主站的架構上面。而上一篇我換回到 WordPress 其實跟這個還有點關係 😉
閱讀全文 加入 Fediverse 聯邦宇宙